In an age where online users seek instant gratification, a sluggish website load time may serve as a deterrent for potential visitors. As a solution, website developers have turned to innovative strategies, one of them being lazy loading. This unique technique is an effective way of managing and optimizing your website’s loading performance. It not only enhances the user experience by reducing page load time but also saves on bandwidth, resulting in a smooth and streamlined user interface. This essay seeks to form a comprehensive overview of lazy loading, its implementation, testing metrics, and strategies for troubleshooting.
Understanding Lazy Loading
Understanding Lazy Loading
Lazy loading is a design pattern commonly used in computer programming to defer initialization of an object until the point at which it is needed. In the context of a website, lazy loading is a strategy to identify and load only the necessary portion of the web page when it is needed by the user. Rather than loading all website components simultaneously, which can lead to slow page loading times, lazy loading waits until the user interacts with certain sections of the site to load that content.
The principle behind lazy loading is the idea that a visitor to your website won’t need to see all the content all at once. For example, images at the bottom of your webpage do not need to load until the user scrolls down to them. Consequently, lazy loading improves the initial load time by just loading the most critical content first.
How Lazy Loading Works
Lazy loading utilizes event listeners to determine the user’s behavior. When the user scrolls or clicks on a specific area of the page, these event listeners trigger and start loading the necessary components.
JavaScript is usually the primary tool utilized in lazy loading. When a visitor visits a webpage, JavaScript detects what content is in the viewport (the visible area of the webpage the user is currently viewing). It then loads the elements required for the webpage to function in the viewport, whilst the rest of the content waits to be loaded until it enters the viewport.
When to Use Lazy Loading
Lazy loading is particularly effective for websites that contain a lot of high-quality images or rich media files such as videos, as these can take a significant amount of time to load. When these elements are on a webpage, the initial load time can be slowed drastically. Implementing lazy loading in these situations can significantly improve the load time since only a small fraction of the data will be loaded initially.
Benefits of Lazy Loading
The primary benefit of lazy loading is the improvement of your website’s speed, which enhances the user experience. Quick load time is crucial for maintaining user attention and preventing them from leaving because of frustration.
Lazy loading also reduces bandwidth usage, which can be beneficial for visitors with limited data plans. The webpage will consume less data if it only loads the content the visitor actually views. Consequently, you save bandwidth on both the server-end and user-end, which may result in lower hosting costs and data usage for the website owner and users respectively.
Moreover, lazy loading can potentially improve your website’s SEO (Search Engine Optimization) ranking, as page speed is one of the factors that search engines consider when ranking websites.
In Conclusion
The utilization of lazy loading can greatly enhance website speed and user experience, reduce bandwidth consumption, and possibly help with SEO ranking. Always consider adapting the lazy loading technique for images-heavy or rich media websites to guarantee a smooth and efficient web browsing experience. However, it’s equally important to implement it properly to ensure it doesn’t negatively impact the functionality of your site.

Lazy Loading Implementation
Understanding Lazy Loading
Lazy Loading is a design pattern in computer programming that defers initialization of an object until the point at which it is needed. For the purpose of web development, it means reducing the load time of a webpage by delaying the loading of certain elements until they’re needed by the user. This is beneficial in improving user experience, particularly when dealing with heavy content like images or videos.
Implement Lazy Loading Using JavaScript
- First, you would need to attribute your image or video tags with a “data-src” instead of “src”. The “data-src” is the URL of the image or video you want to load.
- Next, write a JavaScript function that swaps “data-src” with “src”. This would trigger browsers to load the image or video.
- Lastly, integrate an event-driven function that will call the swap function only when the user interacts with the page in a way that would make the image or video element visible.
Here’s a simple example of a lazy loading script using ‘Intersection Observer’ in JavaScript:
document.addEventListener('DOMContentLoaded', function() {
let images = document.querySelectorAll('[data-src]');
const config = {
rootMargin: '0px 0px 50px 0px',
threshold: 0
};
let observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(entry => {
if(entry.isIntersecting) {
let image = entry.target;
image.src = image.getAttribute('data-src');
image.classList.remove('lazy');
observer.unobserve(image);
}
});
}, config);
images.forEach(image => observer.observe(image));
});
In the code above, the Intersection Observer API is used to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document’s viewport.
Implement Lazy Loading Using jQuery
Another method is to implement lazy loading using JQuery. The model remains similar to JavaScript, but jQuery plugins such as “unveil.js” or “lazyload” can be used for easy customization and robust handling.
Implement Lazy Loading in React
React developers can take advantage of the ‘react-lazy-load’ or ‘react-lazyload’ libraries. These are easy to use and integrate. Import the component from the library, then just wrap lazy-load around the components which need it.
import LazyLoad from 'react-lazy-load';
const MyComponent = () => (
);
The above code will delay the loading of the image until the user scrolls near them.
Implement Lazy Loading in Vue
In Vue, we can use the ‘vue-lazyload’ library.
<template>
<div>
<img v-lazy="imgUrl">
</div>
</template>
<script>
import Vue from 'vue'
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload)
export default {
data(){
return {
imgUrl: 'http://xxxx.com/yourImg.png'
}
}
}
</script>
Just as in React, this component will delay the image loading until just before the image enters the viewport.
Implement Lazy Loading in Angular
Angular provides a built-in model for lazy loading. This includes a module that only gets rendered if the user navigates to it. Angular accomplishes this via its Router while defining the Routes. The model is loaded asynchronously only when the user navigates to the route.
const routes: Routes = [
{
path: 'routePath',
loadChildren: () => import('path/to/module').then(m => m.moduleName)
}
];
In the code above, Angular’s RouterModule will automatically handle the lazy loading.
Remember that before implementing lazy loading in any context, perform testing to ensure it’s working appropriately and efficiently. Monitoring the network through developer tools can assist in verifying performance boosts.

Testing Website Speed with/without Lazy Loading
Website Speed Testing Prior to Lazy Loading Implementation
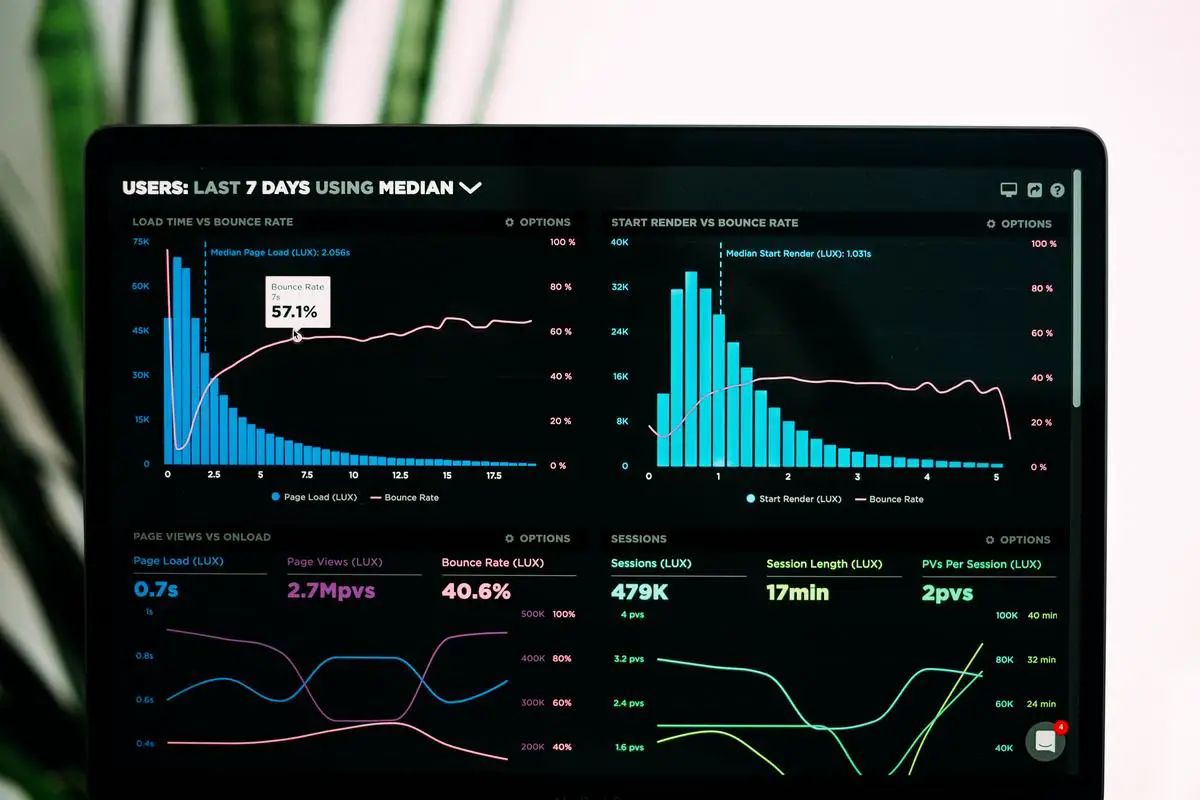
To assess the initial loading time of your website, you can use Google PageSpeed Insights, YSlow, or GTMetrix. These tools gauge your website’s speed by analyzing various factors like server response time, image size, and script efficiency, among others. To get started, simply input your website URL into one of these tools. It will promptly provide you with an overall performance score and comprehensive insights into what is slowing down your webpage loading times.
Implementing Lazy Loading
After you’ve tested your website’s initial loading speed, it’s time to implement lazy loading. This can be done using plugins if you’re using a CMS like WordPress, or manually by adding appropriate scripts if you’re more technically-inclined, usually through JavaScript. The primary function of lazy loading is to load images or other content only when they are needed, in other words, when they come into the viewer’s viewport. This reduces the amount of data that has to be loaded when the page first opens, thus increasing loading speed.
Website Speed Testing After Lazy Loading Implementation
Once you have implemented lazy loading, it’s time to test your website speed again. Use the same speed-testing tool as before to maintain consistency in results. This will also allow for a more precise comparison. Additionally, perform the test multiple times to verify consistency in your website’s performance. Keep in mind that other factors, such as network strength and server response time, may affect the results.
Comparing Results and Analyzing the Impact of Lazy Loading
After obtaining your website’s speed metrics pre and post lazy loading implementation, compare these results. Look for improvements in load time, reduction in data usage, and an increase in overall performance score. For more granular details, observe the impact on specific elements like images and scripts. Keep in mind that while lazy loading can enhance speed, it may not address all performance issues. Other strategies such as minifying code, optimizing images, or improving server response time may also need to be considered.

Photo by lukechesser on Unsplash
Troubleshooting and Optimizing Lazy Loading
Identifying Issues With Lazy Loading
Before troubleshooting any problems, it’s crucial to identify the possible issues with lazy loading. Common indicators of lazy loading issues include images or content not loading quickly, or even not appearing at all. Also, you may notice that your website’s SEO rankings have dropped or your user experience has been negatively impacted.
Testing Lazy Loading
To diagnose problems with lazy loading, you can use various tools such as Google’s Chrome Developer Tools or the Firefox Developer Tools. They offer ‘Network’ tabs that show all network requests made by a webpage. Here, you can identify any resources that are being loaded lazily, and check if they are loading at the right time.
Performing a website speed test using tools like Google PageSpeed Insights or GTmetrix can also provide useful information. They will highlight if your website’s speed has been compromised due to issues with your lazy loading setup.
Optimization of Lazy Loading
To optimize your lazy loading strategy, you need to strike a balance between improving page load speed and maintaining a good user experience.
Start by prioritizing the ‘above-the-fold’ content – this is the content first seen by users when accessing a site. By loading ‘above-the-fold’ content immediately, and delaying ‘below-the-fold’ content, the initial load time of your website can be significantly reduced, thus improving user experience.
SEO and Lazy Loading
Lazy loading can potentially harm your SEO if not implemented correctly. Some search bots like Googlebot can load lazy-loaded content, but others may not. To ensure that your webpage is SEO optimized, list important content in the HTML of your web page and use techniques like progressive or conditional loading. Also, validate the webpage with Google’s Mobile-Friendly Test or Search Console’s URL Inspection tool to check if your lazy-loaded content is being appropriately indexed.
Advanced Lazy Loading Tactics
For further optimization, consider using Intersection Observer API. It allows for more precise control over when elements are loaded, by determining when an element becomes visible in the viewport. This way, you can ensure that content is only loaded when necessary, reducing unnecessary server requests and improving overall website speed.
Finally, regularly monitoring and testing your website will ensure that your lazy loading strategy remains optimized. Through constant evaluation, you can identify any performance changes or issues, and rearrange your lazy loading strategy accordingly.

Understanding the technicalities of lazy loading, its implementation, and testing can significantly enhance the speed of a website, leading to improved user experience. However, it’s important to remember that a successful implementation also involves effective troubleshooting and optimization. Balancing the right amount of lazy loading without compromising user experience or SEO is the key. Armed with the knowledge discussed, you are now equipped to embark on your journey of making your website run as efficiently and smoothly as possible, ensuring an optimal user experience for your visitors.