In the digital age, website performance has a monumental impact on user experience and business success, and emerging technologies such as ChatGPT provide novel opportunities for optimization. Captivating users starts with understanding elements like loading time, bounce rate, and website interaction, and extends to molding an AI model that accurately caters to their needs. This narrative will provide a comprehensive outlook on ChatGPT — its strengths, limitations, and applications — and delve into the instrumental role it plays in improving website performance. We will explore pertinent website performance metrics, showing you how to gauge and enhance these using relevant tools and ChatGPT’s potent capabilities.
Learning About ChatGPT
Understanding ChatGPT
ChatGPT is an advanced language model developed by OpenAI. This powerful AI model uses machine learning algorithms to generate human-like text. It is highly adept at understanding context, generating text in response, and maintaining a conversational tone. ChatGPT can be used for a range of purposes including drafting emails, writing articles, generating creative content, and even answering queries on a website.
Despite its capabilities, ChatGPT has some limitations. The model, for all its linguistic prowess, lacks a real understanding of the world and operates purely based on patterns it has observed in the data it was trained on. This means it may sometimes generate inappropriate or biased responses. Additionally, it doesn’t have a sense of continuity and doesn’t remember past interactions.
Implementing ChatGPT on Your Website
To use ChatGPT on your website, you would typically need to sign up with OpenAI, obtain an API key, and then use this in your site’s backend to send user inputs to the ChatGPT model and receive the generated text. Here’s a more detailed step-by-step process:
- Get an API Key: Sign up on the OpenAI website to get access to the ChatGPT API. Follow their guide to get your API key.
- Backend Configuration: The backend of your website needs to be configured to send POST requests to the ChatGPT endpoint whenever a user input is received. This will typically be performed using your preferred programming language.
- Frontend Integration: The frontend of your website should take user input, send it to the backend, receive the AI model’s response, and display it in your chat interface.
- Testing: After implementation, you need to test the system extensively in real-world conditions to ensure that it’s working as expected.
Maintaining ChatGPT
Once you’ve integrated ChatGPT into your website, monitoring and maintenance are crucial to ensure ongoing performance. Monitor the responses generated by your AI and make sure they are accurate, responsive, and appropriate.
If you observe recurring errors or inappropriate responses, consider reworking your implementation or revising the messages that are input into the model.
Updates and versions are frequently released by OpenAI, so it’s important to regularly check for these updates and apply them to your implementation to improve the model’s performance and security.
Last but not least, performance optimization is a continuous and iterative process. If you can track specific performance metrics that are important for your site, such as response time or customer satisfaction, you can use these to measure the impact of your AI and identify areas for improvement.

Analyzing Website Performance
Understanding Website Performance Metrics
Website performance metrics are key indicators of how well a website is functioning, from its loading speed to the user experience it offers. Both quantitative and qualitative measures should be considered to gain a comprehensive understanding of a website’s performance. Some of the most important ones include:
- Page Load Time — How much time it takes for a page to fully load from the moment a user clicks on a link or types in a URL.
- Time to First Byte (TTFB) — This is the time taken for a browser to receive the first byte of information from the server.
- First Contentful Paint (FCP) — This measures the time from when the page starts loading to when any part of the page’s content appears on the screen.
- Count of server requests — This is the number of times your website has to ask the server for data, such as images or scripts, when loading a webpage. Generally, fewer requests lead to a faster website loading time.
Evaluating Website Performance Metrics
When it comes to evaluating website performance metrics, both real-user monitoring (RUM) and synthetic monitoring are beneficial.
RUM is a form of passive monitoring that collects data directly from the users as they interact with the website. This type of monitoring provides real-world data about user experience, page load time, and other performance metrics.
Synthetic monitoring, on the other hand, simulates user actions and interactions with the website to gather data on performance metrics. It is typically used to benchmark performance and test new features before they are launched to the public.
Using Website Analytics Tools
Many different analytics tools can be utilized for assessing your website’s performance. Here’s how they work:
- Google PageSpeed Insights: This tool measures the performance of a page on both mobile and desktop devices. It reports on the real-world field data provided by the Chrome User Experience Report (CrUX).
- GTmetrix: This is another analytics tool that breaks down your page performance and gives scores based on various metrics. It helps users identify potential bottlenecks and provides actionable recommendations to improve website speed.
- WebPageTest: This tool provides detailed insights into load times, Time to First Byte, and other relevant metrics. It also enables you to pick a test location and browser type.
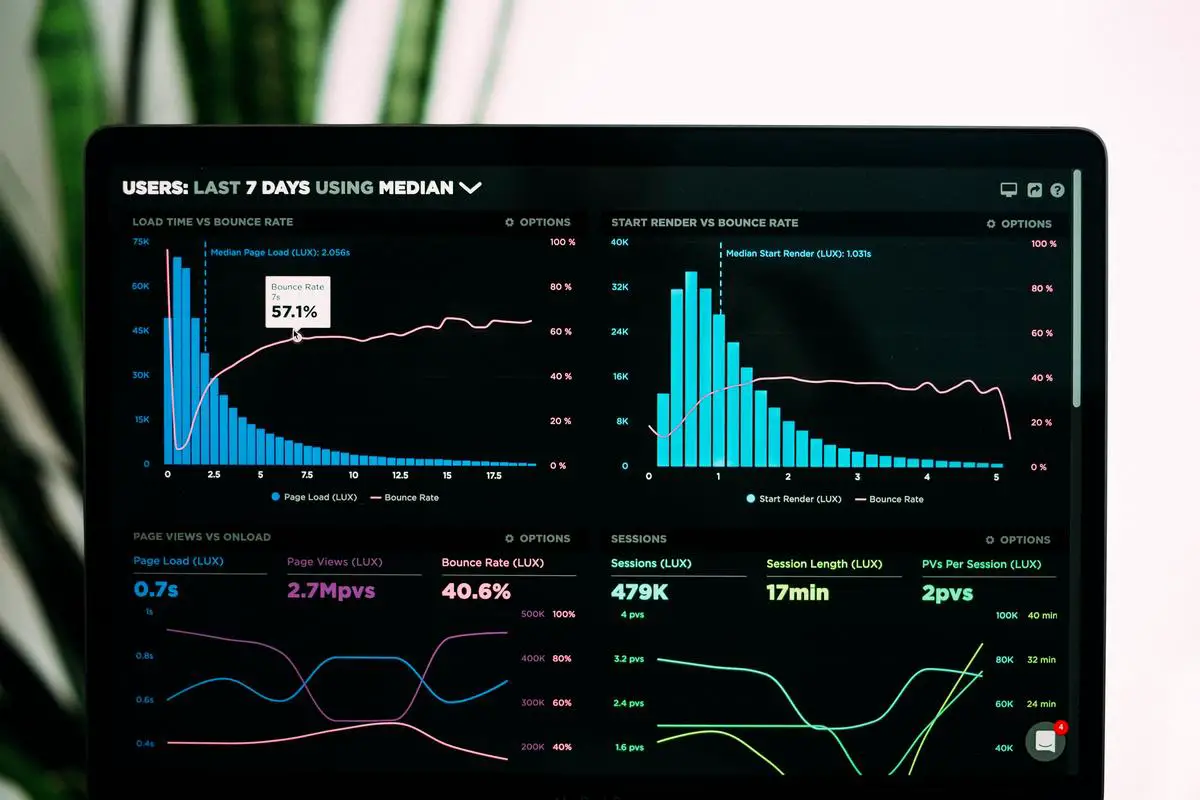
Remember, constant monitoring is key when it comes to optimizing website performance. Metrics should be assessed regularly to identify any potential issues and areas for improvement. By leveraging website performance metrics and analytics tools, you can better optimize your site, creating a superior user experience.

Photo by lukechesser on Unsplash
Identifying areas for optimization
Identifying Areas for Optimization
Before you can optimize your website, you need to identify what areas need improvement. Major factors in website performance often include loading time, bounce rate, and page views. Here are a few steps for identifying these key areas:
-
Monitor Loading Time: The speed of loading time can make a significant difference in user experience. Use website monitoring tools like Google PageSpeed Insights or Pingdom to measure your website’s loading time.
-
Evaluate Bounce Rates: A high bounce rate often indicates that your website is not engaging enough to keep visitors interested. Google Analytics provides insights into your bounce rate, showing you how many users leave your site after only viewing one page.
-
Check Page Views: Monitor the number of page views to better understand your audience’s behavior. Google Analytics can help track this metric.
-
Assess User Engagement: This includes session duration and click-through rates. High engagement reflects a positive user experience, and low engagement can be an area for optimization.
Optimizing with ChatGPT
Once you’ve identified areas for potential improvement, integrating AI chatbots like ChatGPT can be a way to enhance various aspects of your website performance. Here’s how:
-
Improve User Engagement: ChatGPT can engage users with conversational AI, providing personalized interaction that can keep visitors on your website for longer, reducing the bounce rate.
-
Enhance User Experience: Chatbots can provide quick responses to user queries, which can increase overall user satisfaction and potentially reduce loading times as users find what they’re looking for faster.
-
Boost Page Views: By providing relevant content and guiding users through your website, ChatGPT can help increase the number of page views per visitor.
-
Automate Tasks: ChatGPT can automate many tasks such as answering FAQs, guiding users to the correct pages, and even providing assistance in purchases. This not only increases efficiency but also optimizes user experience.
-
Increase Conversion Rates: By providing 24/7 customer support, answering queries promptly, and providing personalized recommendations, ChatGPT can potentially increase your conversion rates.
Remember, integrating ChatGPT into your website requires proper planning and execution. Consider your website’s specific requirements and test the chatbot thoroughly before fully rolling it out to ensure optimum performance.

Testing and Evaluating ChatGPT Implementation
ChatGPT Implementation Testing
Testing is a necessary step after implementing ChatGPT on your website. Observe the bot’s operation in real life situations. Multiple testing scenarios should be considered for comprehensive results. This includes normal and heavy traffic conditions, interactions during peak and down times, various questions or dialogue patterns users might adopt and more.
Conduct functionality and usability tests to assess if the bot can engage, provide relevant responses and meet the expectations of your visitors. Use a divisible model. Initially, use a subset of users to test the newly integrated ChatGPT and gradually, roll it out to more users. Continuous testing is beneficial; it helps in identifying the strengths and weaknesses of the system to make adjustments as necessary.
Website Performance Monitoring
Monitoring website performance before and after the integration of ChatGPT is fundamental to determining its impact on your site. Track key indicators such as page load times, bounce rates, and server response times. Changes in these metrics after implementation can indicate the effect of the AI chatbot on your website’s overall performance.
ChatGPT Implementation Data Analysis
Use the collected data to make an informed evaluation. Look into metrics like engagement rate, session duration, and satisfaction scores. The ChatGPT should ideally increase engagement and session duration while keeping users satisfied with their interaction.
Moreover, explore the response times and accuracy of the AI chatbot. If responses are slow or inaccurate, it might require fine-tuning for optimal performance. Additionally, keep an eye on customer feedback and complaints regarding interactions with the ChatGPT to identify any repeating issues that may need to be addressed.
Continuous Adjustment and Optimization
Re-evaluate your ChatGPT over time. Use analytics data to identify areas where the service needs improvements. For example, if users constantly ask questions that the bot fails to answer correctly, you may need to train it with additional data or change algorithm parameters.
A/B Testing for Further Optimization
To optimize performance further, consider running A/B tests. This involves making small changes in the chatbot’s operation and observing how these changes influence website metrics. For example, you may want to test different versions of welcome messages, responses, or prompts to find which ones resonate best with your users.
By thoroughly testing and evaluating the implementation of ChatGPT on your website, you can ensure this tool is enhancing your site’s performance instead of hindering it. Continuous monitoring, analysis, and adjustments will help you get the best out of your AI chatbot investment.

The journey through understanding the deep intricacies of ChatGPT and its integration into a website for performance enhancement is a learning curve that brings expected benefits. By accurately identifying areas for augmentation and rigorously testing and evaluating the implementation of the ChatGPT model, improvements in website performance can become more than a probability. Infusing AI technologies like ChatGPT into your website doesn’t just create a better user experience — it redefines what user experience truly means by creating a seamless, personalized, and superior mode of interaction. This specialized understanding and application of ChatGPT represents a significant stride in creating websites that are not just optimized but continually evolving in accordance with user needs and preferences.